こんにちは、今回は超簡単に前ブログで構築したカフェサイトを自分用に変えていきます。変える箇所はヘッダー、フッター、画像、メニュー、地図などになります。
準備
Visual Studio Code を起動し「ファイル」メニューの中の「フォルダーを開く」をクリックして「gatsby-starter-cafe」フォルダを開きます。
ヘッダとフッタを直す
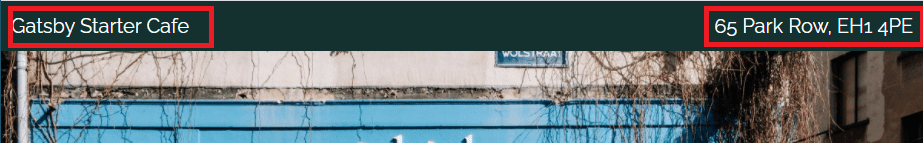
下図2か所を変更します。
左のタイトル(“Gatsby Starter Cafe”)をを変更します。
VSCodeで”gatsby-config.js”を開き8行目に記述されているsiteMetadataのメンバを修正していきます。
- title:
Gatsby Starter Cafe=>tk2珈琲// サイトのタイトル - description: =>
あたたかな雰囲気の珈琲店です// サイトの説明 - author:
Cristiano Crolla=>TUKU-TUKU株式会社// サイト構築者
~~~ 省略 ~~~
module.exports = {
siteMetadata: {
title: `TK2珈琲`,
description: `あたたかな雰囲気の珈琲店です`,
author: `TUKU-TUKU株式会社`,
},
~~~ 省略 ~~~「ファイル」メニューの中の「保存」をクリックします。
次に右の”65 Park Row, EH1 4PE”を変更します。 VSCodeで”src\components\header.js”を開きます。
~~~ 省略 ~~~
const Header = ({ siteTitle }) => (
<header>
<span>{siteTitle}</span>
<span>営業時間:8:00~20:00 休日:土日</span>
</header>
)
~~~ 省略 ~~~フォントがダサいので変更します。 VSCodeで”src\styles\components_header.scss”を開きます。 14行目にフォント名を追加します。
span {
font-family:'Segoe UI'; <--追加
font-size: $ms-size;
}「ファイル」メニューの中の「保存」をクリックします。
次にターミナルからビルドを実行します。
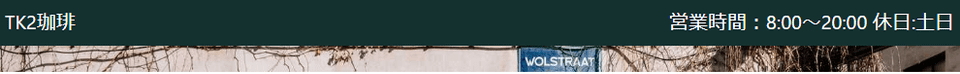
npm run starthttp://localhost:8000をブラウザで表示すると下記のように変更されていると思います。
faviconを変更
デフォルトだと、こちらのGatsbyのロゴ(下図の赤枠)が表示されているかと思います。
以下より、例えば珈琲カップのアイコンをダウンロードします。
https://flat-svg-designs.net/ja/icons/download?q=coffee_1
ダウンロードしたファイルをsrc/imageフォルダにコピーします。 コピー後、gatsby-configの33行目を変更します。
`gatsby-plugin-sharp`,
{
resolve: `gatsby-plugin-manifest`,
options: {
~~~ 途中省略 ~~~
icon: `src/images/flat-svg-designs-icon-coffee_1.svg`, <-- ここを修正
},
},ターミナルからビルドを実行します。
npm run starthttp://localhost:8000をブラウザで表示すると下記のように変更されていると思います。
変更したfavicon画像はSVG形式ですが、ペイントツール等で作成したpng,jpg形式の画像も指定可能です。【Canva】サイトアイコン(ファビコン)の作り方!画像で解説!を参考に自分なりのオリジナル画像をfaviconにしましょう。
画像を差し替え
次回予定
地図位置の変更
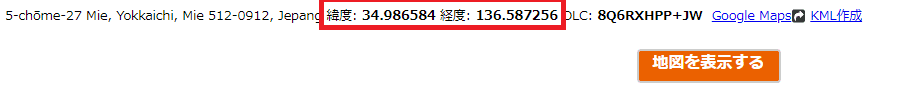
テンプレートではアメリカの経度緯度(position)が表示されています、日本の住所に変更していきます。まずは、以下などの検索サイトから経度緯度が簡単に調べられますので、地図に表示したい住所から経度緯度を調べます。
Geocoding - 住所から緯度経度を検索
住所を入力し、「GPS座標検索」ボタンをクリックします。
下記にように経度緯度(赤枠)が 表示されたら、メモなどにします。
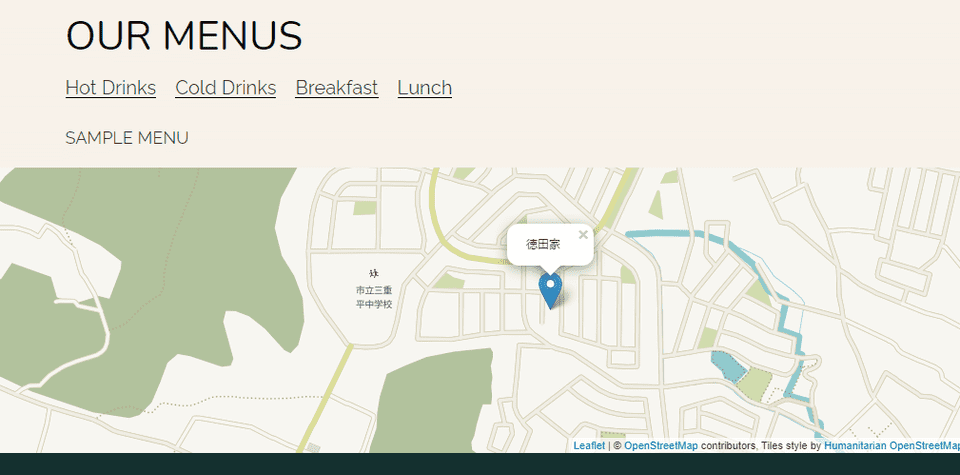
VSCodeで”src/pages/index.js”を開き41行目に記述されているpositionを上でメモした経度緯度(34.986584 ,136.587256)に変更します。また、2行下のmarkerTextも修正します。
~~~ 省略 ~~~
{typeof window !== 'undefined' &&
<LeafletMap
position={[34.986584 ,136.587256]} // <--ここの経度緯度を修正
zoom={16} // Zoom Level
markerText={"徳田家"} // <--ここのマーカーテキストも修正
/>
}
~~~ 省略 ~~~「ファイル」メニューの中の「保存」をクリックします。
ターミナルからビルドを実行します。
npm run start