ひとまず動くところまで
🌟開発環境として以下がインストールされていることを前提に記述しています。
- visual code
- git
- node.js
- gatsby.js
Cafe向けのスターターテンプレートがあまり見つからず、下記の唯一見つかったいい感じのスターターで動かすところまでをやりました。 問題もいくつかあり解決していますので、参考にして下さい。
デモ:https://gatsby-starter-cafe.netlify.app/
インストール方法
とりあえず、適当なフォルダに移動し、以下のコマンドを入力し、実行します
gatsby new {{CAFE_FOLDER_NAME}} https://github.com/crolla97/gatsby-starter-cafe主な機能
- Leaflet interactive map
- Instagram Feed
- Contentful for menu item storage
- Responsive design
準備
Contentfulにアカウント作成し、Content Modelsを作成
ビルドを実行する前にContentfulの準備を行います。
- アカウント作成とログイン
- スペースの作成
- コンテンツモデルの作成
- エントリの作成
- スペースのAPIキーの取得
アカウント作成とログイン
こちらからアカウント作成とログインできます。完了すると、以下のような画面が表示されるので、左側のボタンを押してください。(どちらでもOK)
スペースの作成
スペースは、プロジェクト単位の領域のことで、ブログを複数運営する場合などは、スペースを増やすイメージです。デフォルトでサンプルのスペースがあるかと思われますが、新たにスペースを作成します。
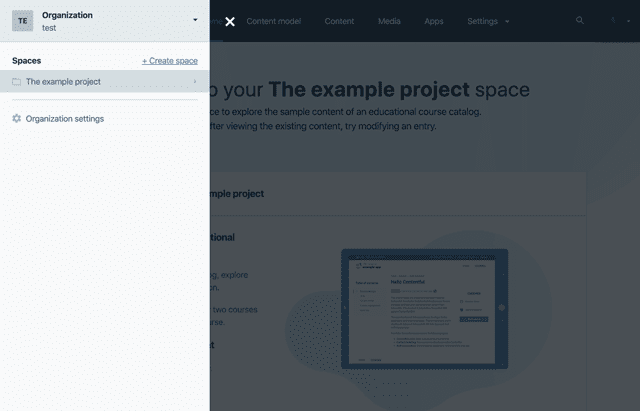
「左上のハンバーガーボタン」→スライドメニューの「Create space」をクリックし、モーダルにスペース名(任意)を入力し、スペースの作成を行います。
コンテンツモデルの作成
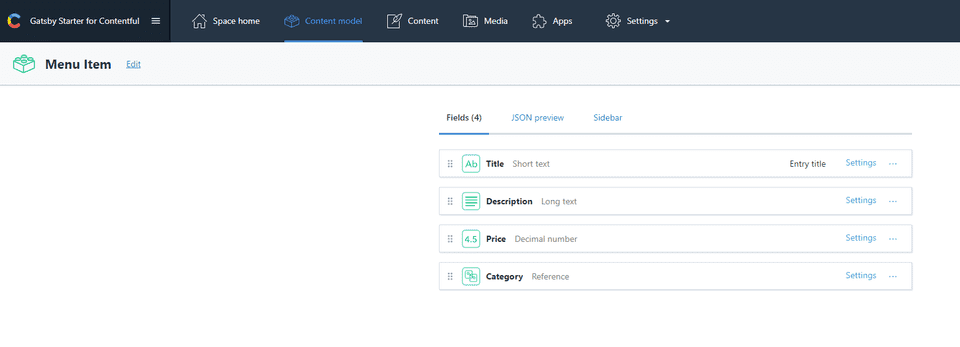
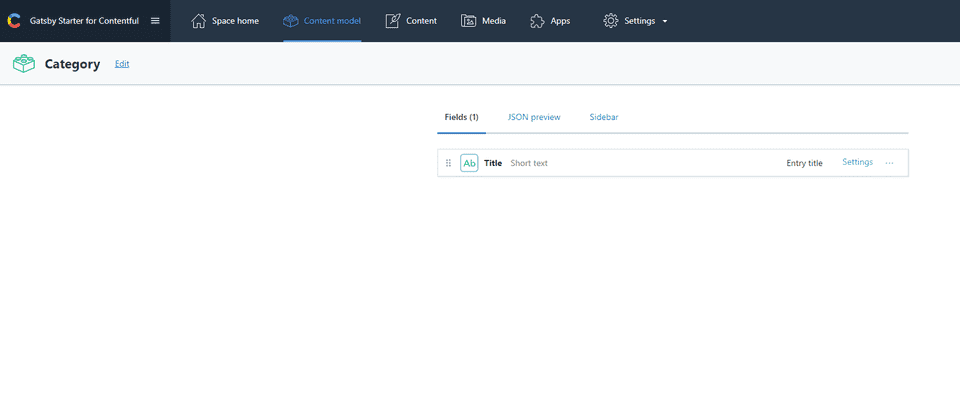
最初にCategoryを作成します。ヘッダーの「Content Model」→「Add Content Type」を選択します。NameにCategoryと入力します。Api identifierはそのままで、「Create」ボタンを押し、作成します。その後、「Add field」を選択し、下記の画像と同じものを追加します。🌟大文字、小文字、スペースなど忠実に入力します。

次にMenu Itemを作成します。NameとField IDを下記の画像と同じものを入力します。🌟大文字、小文字、スペースなど忠実に入力します。またReferenceは上で作成gategoryを選択します。
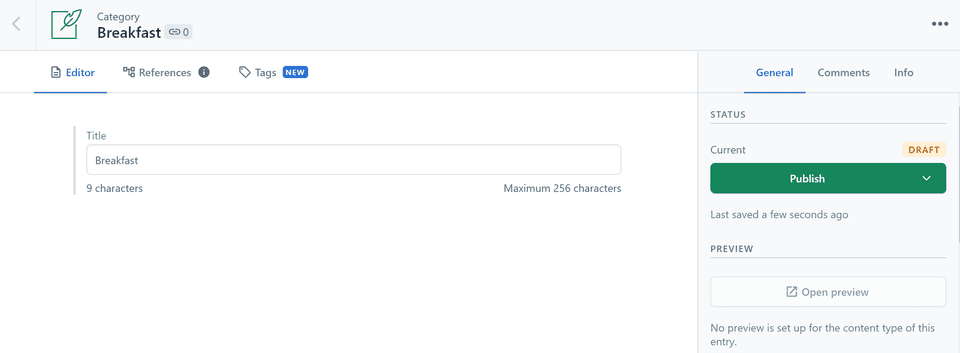
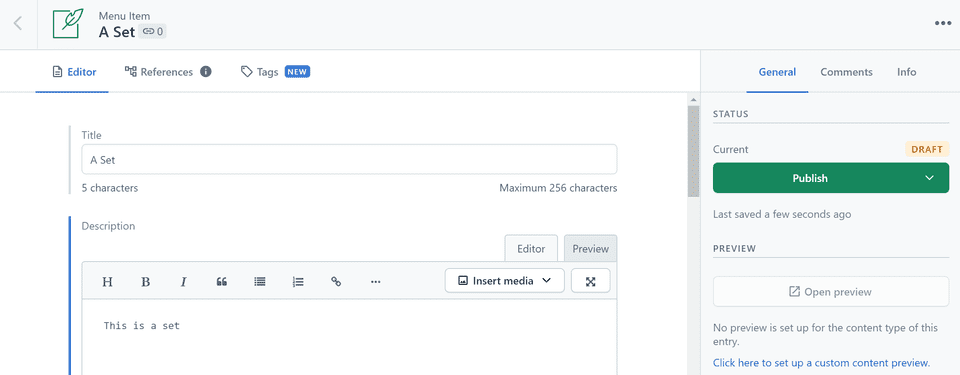
エントリの作成
珈琲メニューの作成します。ヘッダーの「Content」をクリックして「Add entry」からCategoryとMnu Itemをそれぞれ選択し、作成します。エントリが無いと以降で説明しているnpm run start実行時にエラーになります。
スペースのAPIキーの取得
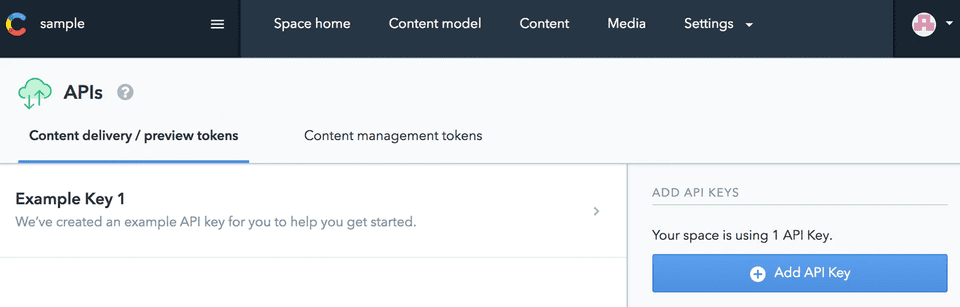
Contentfulと接続するためのAPI keyを取得し、接続設定をします。ヘッダータブから「Setting」→「API keys」と進みましょう。すでに「Example Key 1」というのがあるはずなので、それを選択するか、右側の「+Add API Key」から新しいキーを作ってもいいです。
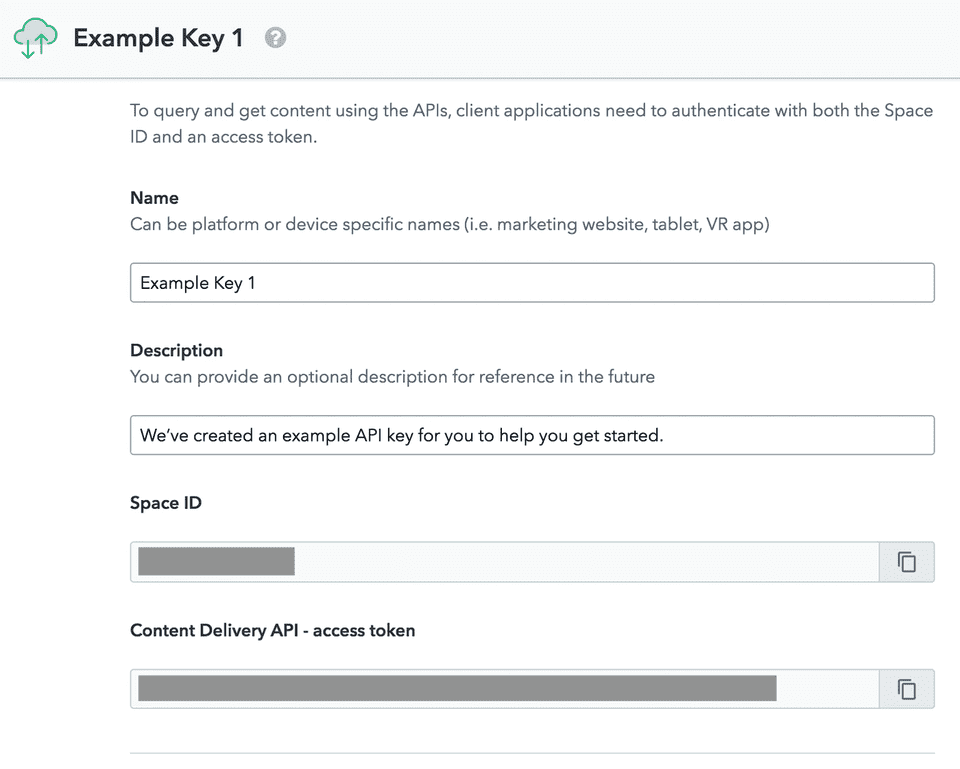
keyの詳細画面に進むと「Space ID」と「Content Delivery API access token」があるので、メモします。
ビルド
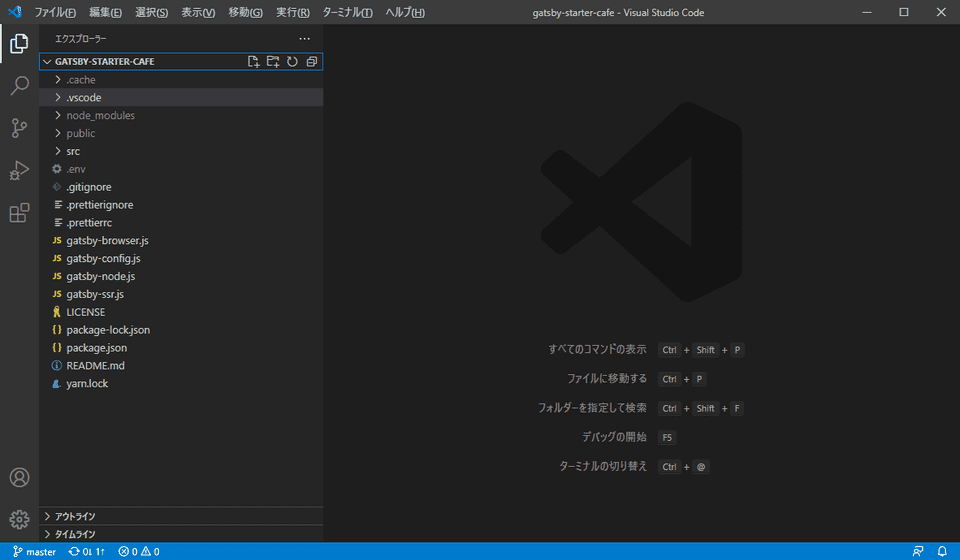
冒頭で作成したプロジェクトフォルダ({{CAFEFOLDERNAME}})をVisual Studio Code を起動したあと「ファイル」メニューの中の「フォルダーを開く」をクリックして開きます。
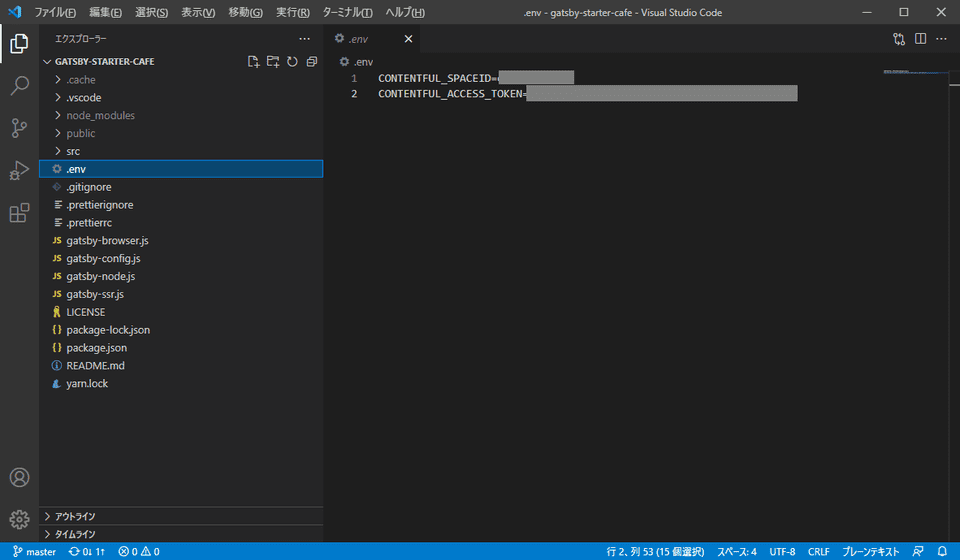
プロジェクトディレクトリ直下に.envファイルを作成して、上でメモした内容を下記のように記述します。
CONTENTFUL_SPACEID=<Your Space ID>
CONTENTFUL_ACCESS_TOKEN=<Your Content Delivery API - access token>次に「ターミナル」メニューの中の「新しいターミナル」をクリックし、ターミナルを起動し、以下のコマンドを入力し、nodeパッケージをインストールします。
npm install次に以下のコマンドを実行しビルドします。
npm run startそうすると、以下のエラーが発生すると思います。
ERROR #85923 GRAPHQL
There was an error in your GraphQL query:
Cannot query field "allInstaNode" on type "Query".
If you don't expect "allInstaNode" to exist on the type "Query" it is most likely a typo.
However, if you expect "allInstaNode" to exist there are a couple of solutions to common problems:
・・・中略・・・
File: src\components\instagram.js:9:5
failed extract queries from components - 0.702sこのエラーはインスタグラムのセキュリティ強化のため発生していると思われます。 以下のコマンドを実行し、gatsby-source-instagramを最新版へ更新します。
npm run clean
npm remove gatsby-source-instagram
npm install gatsby-source-instagram@latestgatsby-config.jsを編集し、インスタグラムの設定を名前からIDに変更します。
47行目をkelvinpocketcafeを3168752739へ修正
- 修正前> username: `kelvinpocketcafe`, // Your Instagram
- 修正後> username: `3168752739`, // Your Instagram最後にもう一度ビルドを実行します。
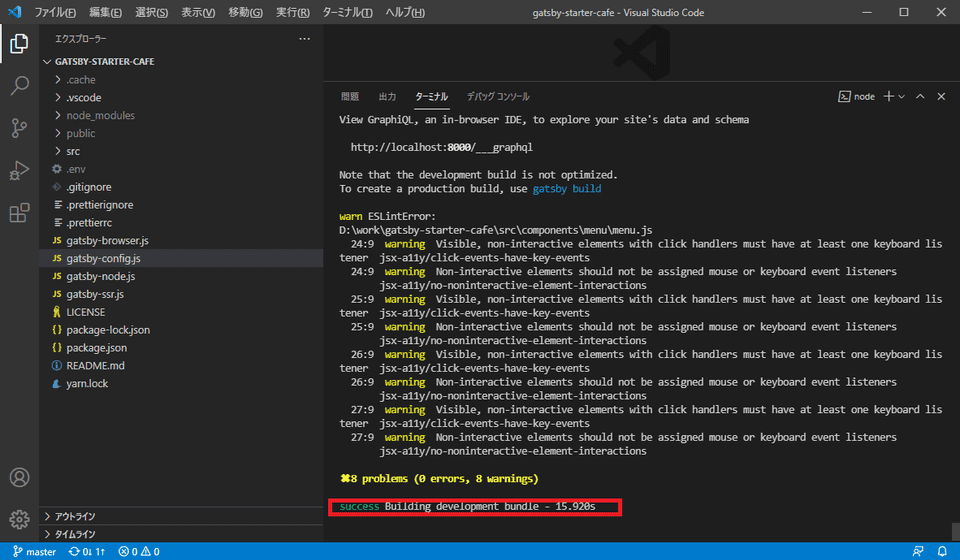
npm run clean
npm run start以下の赤枠表示がされればOKです。
ブラウザを起動して以下のURLを表示してみましょう。
githubアカウントとリポジトリの作成
ここまで作成したサイトをGitHubにプッシュします。 予め、githubのアカウントとデプロイ先のリポジトリを作成しておく必要があります。
Githubにアクセスし、ユーザー名、メールアドレス、パスワードを入力し「Sign up for Github」ボタンを押下します。
登録に利用したメールアドレスに確認メールが届きますので、ボックスを確認します。「[GitHub] Please verify your email address.」のメールの「verify email address」ボタンを押下し、メールアドレスの確認を完了させます。
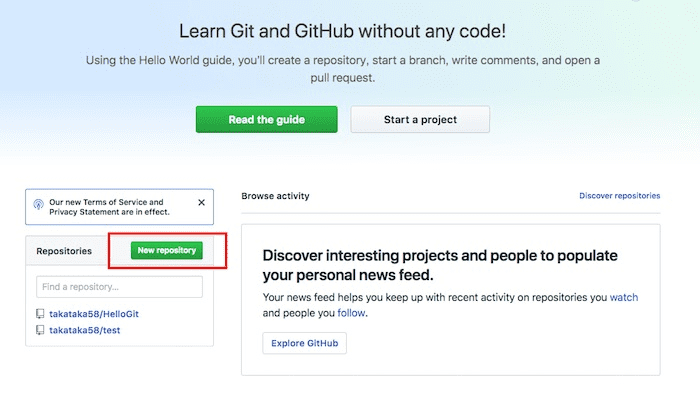
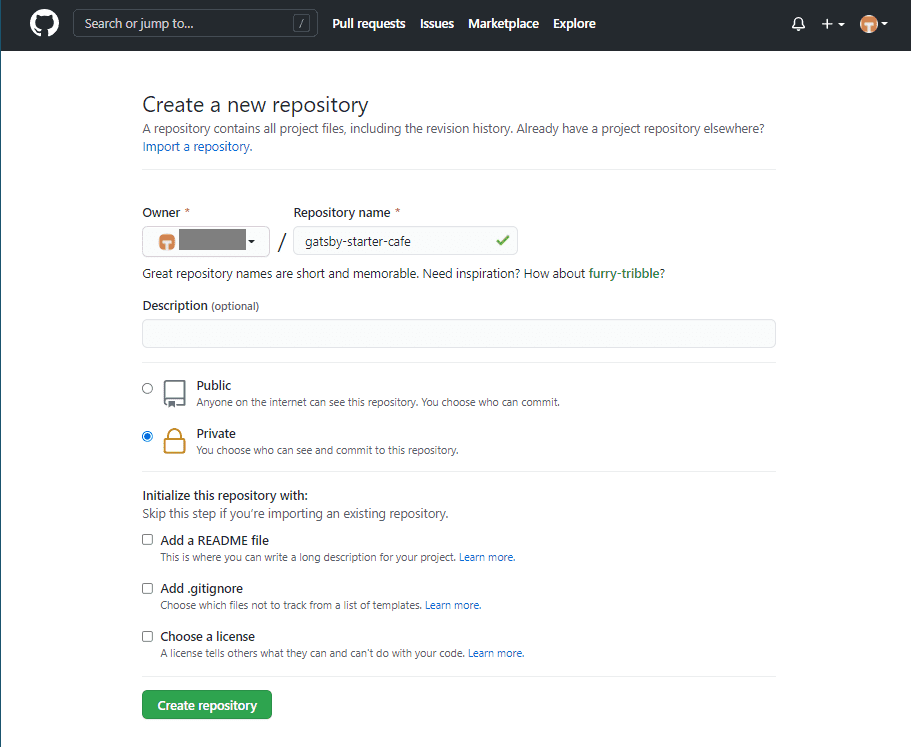
次に本サイトのデプロイ先のリポジトリを作成します。githubにログイン画面(下記)から「New repository」ボタンをクリックします。
「Repository name」に”gatsby-starter-cafe”と入力し、非公開にする場合はprivateを選択し、下部にある「Create repository」をクリックしします。
次に上で作成したリポジトリにサイトをデプロイします。
Windowsの場合はコマンドプロンプト(cmd.exe)を起動し、プロジェクトフォルダ{{CAFEFOLDERNAME}}に移動します。🌟C:ドライブ以外の場合はドライブの移動も忘れないようにしてください。
cd {{CAFE_FOLDER_NAME}}.gitフォルダを削除します。
del /s .gitgithub ローカルリポジトリを新しく作成し、カレントフォルダ(.)を追加後、コミット(commit)を実行します。
git init
git add .
git commit -m "Initial commit"github リモートリポジトリを設定し、デプロイ(push)を実行します。🌟{{yourname}}には上で作成したgithubのアカウント名に変更します。
git remote add origin https://github.com/{{yourname}}/gatsby-starter-cafe.git
git push -u origin masterNetlifyでWebサイトを公開
Netlifyのアカウントがない場合は作成しましょう。
アカウント作成後、以下の「New site from Git」をクリックします。
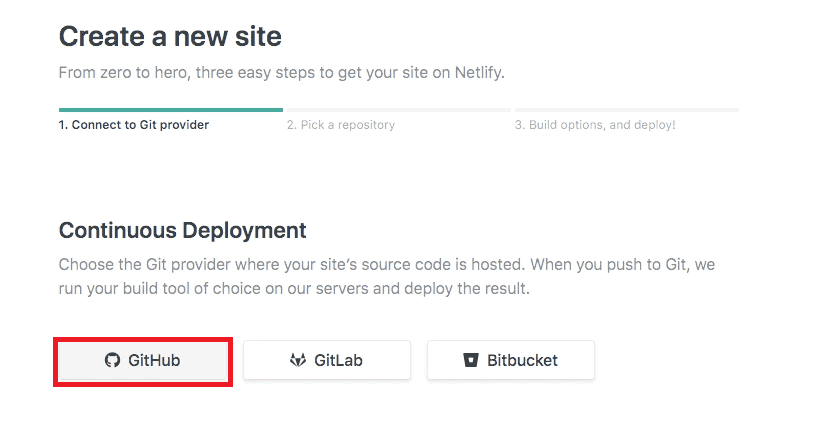
今回はGitHubからのデプロイなので、「GitHub」を選択します。
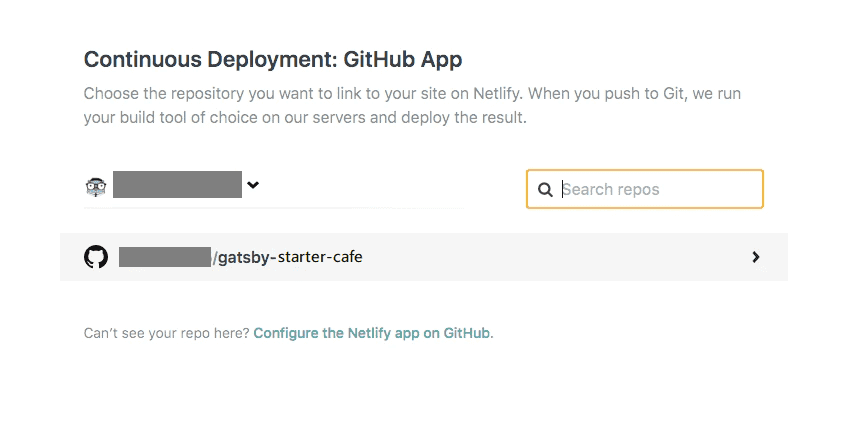
デプロイするレポジトリで作成したブログのレポジトリを選択します。
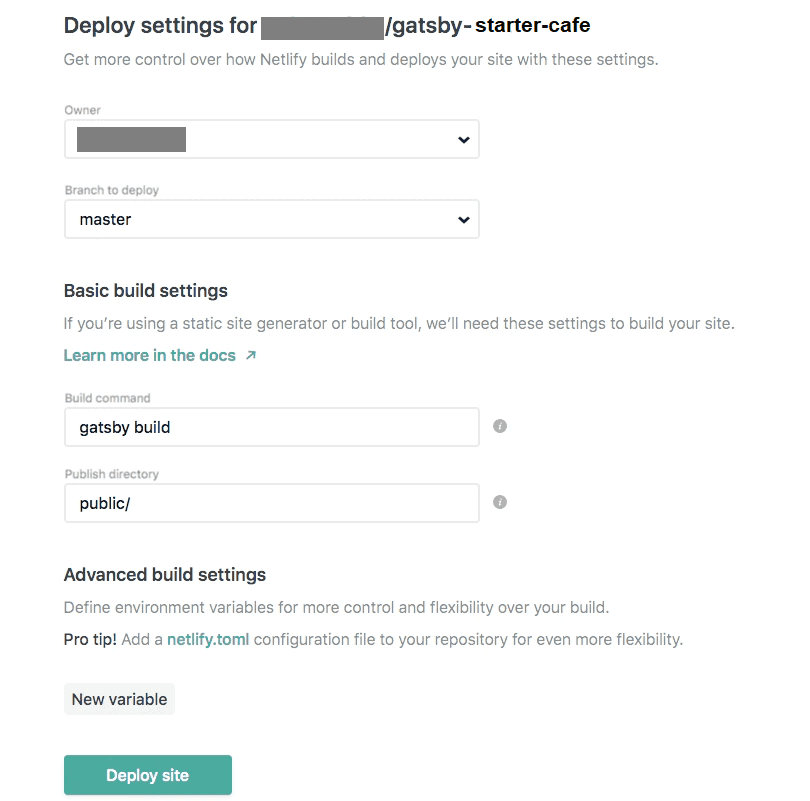
次の画面でDeploy siteをクリックする事でデプロイが始まります。
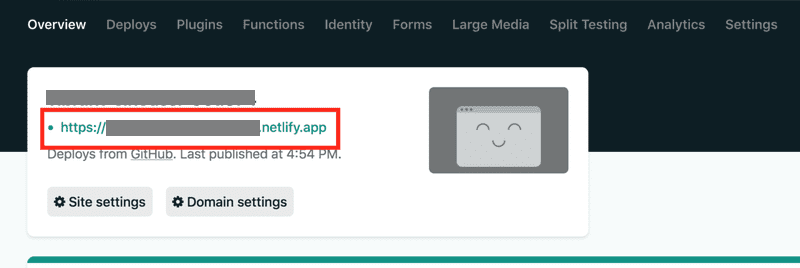
デプロイができたら、サイトを確認してみましょう。
ここでは https://xxxx.netlify.comがサイトのURLになります。下図、赤枠をクリックします。
URLの変更
URLが気にくわない場合は 「Site settings」 をクリックし、「Change Site name」でnetlify.com以前のURLを変更する事が出来ます。また、カスタムドメインを使用することも出来ます。
サイトのカスタマイズ
次回予定