こんにちは、最近インスタグラムのスクレイピングでハマってしまいました。
結論はgatsby-source-instagramの問題(2021.6.27現在オープンのまま)でした。
Public scraping methods fail due to login screen on Instagram on production builds #24
ローカルの開発環境ではgatsby-source-instagramを最新の0.9に更新すれば問題ないのにー 従って、netlifyでデプロイを成功させるため、gatsby-source-instagramの機能を削除しました。 gatsby-source-instagramの問題が解決するといいですけどトホホ
以下のソースコードを修正します。
- gatsby-config.js
- src\components\instagram.js
- src\pages\index.js
- src\styles\styles.scss
ソースコードの修正
先のブログで作成したローカルPCの「gatsby-starter-cafe」フォルダをVisual Studio Code を起動したあと「ファイル」メニューの中の「フォルダーを開く」をクリックして開きます。
以下のソースコードをVisual Studio Codeのエクスプローラーで選択し、それぞれ編集します。🌟編集後、保存を忘れないようにビルド時、繁栄されません。
gatsby-config.js
44行目~50行目をコメントアウトします。
~~~ 途中省略 ~~~
// {
// resolve: `gatsby-source-instagram`,
// options: {
// //username: `kelvinpocketcafe`, // Your Instagram
// username: `3168752739`, // Your Instagram
// },
// },
~~~ 途中省略 ~~~「ファイル」メニューの中の「保存」をクリックします。
src\components\instagram.js
全行をコメントアウトします。
// import React from 'react'
// import { useStaticQuery, graphql } from 'gatsby'
// import Img from 'gatsby-image';
以下、すべての行コメントアウト「ファイル」メニューの中の「保存」をクリックします。
src\pages\index.js
37行目をコメントアウトします。
~~~ 途中省略 ~~~
<div className="parallax"></div>
<section className="container">
<Menu />
{/* <Instagram /> */}
</section>
{typeof window !== 'undefined' &&
~~~ 途中省略 ~~~「ファイル」メニューの中の「保存」をクリックします。
src\styles\styles.scss
5行目をコメントアウトします。
@import './variables/variables';
@import './components/footer';
@import './components/header';
//@import './components/instagram';
@import './components/menu';
@import './components/leafletMap';
@import './pages/index';「ファイル」メニューの中の「保存」をクリックします。
ビルド
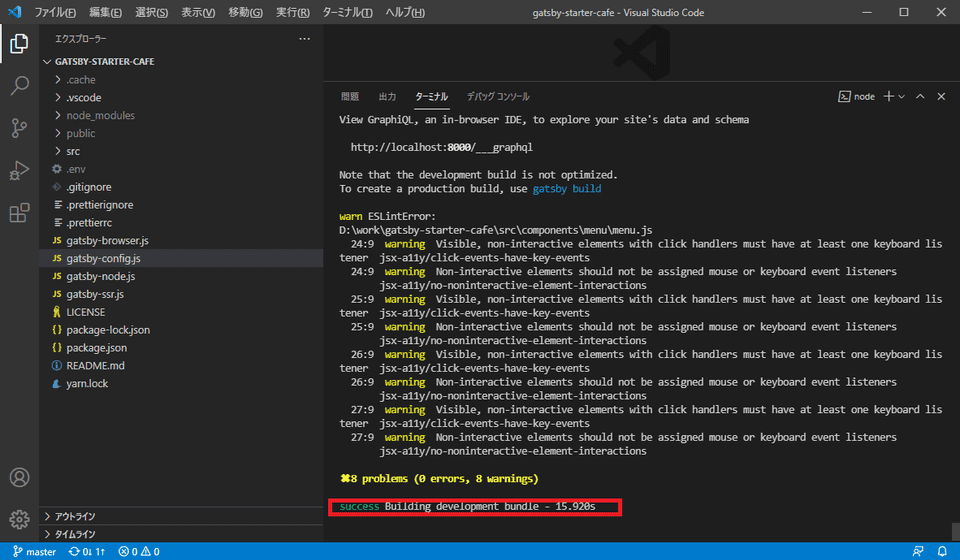
「ターミナル」メニューの中の「新しいターミナル」をクリックし、ターミナルを起動します。 以下のコマンドを実行しビルドします。
npm run startgithubへプッシュ
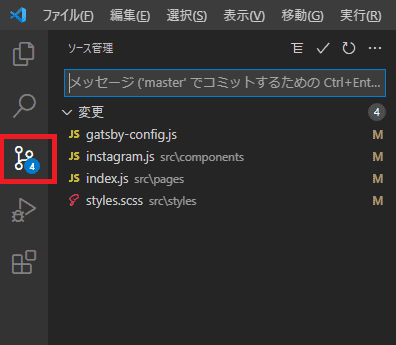
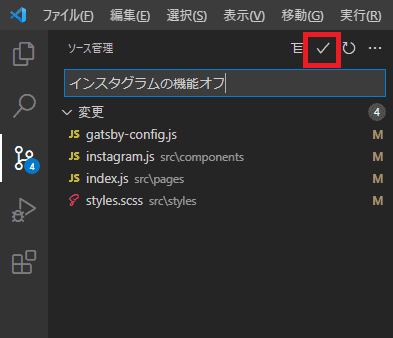
上で修正したソースコードをgithubへ更新します。 Visual Studio Code の「ソース管理」ボタンをクリックします。
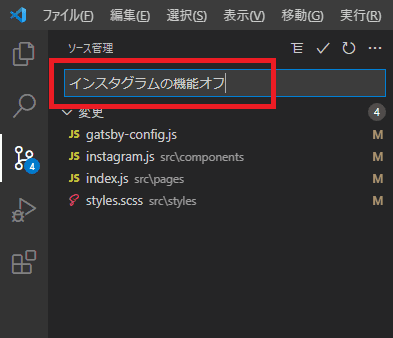
その横に先ほど修正4ファイルがリストアップされていることを確認しましょう。 次にコミットするためにメッセージ(任意)を入力します。
以下のチェック(レ)ボタンをクリックし、コミットを実行します。🌟ここでは、ローカルリポジトリへのコミットが実行されます。
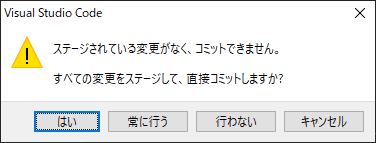
以下のダイアログが表示されるので、「はい」をクリックします。
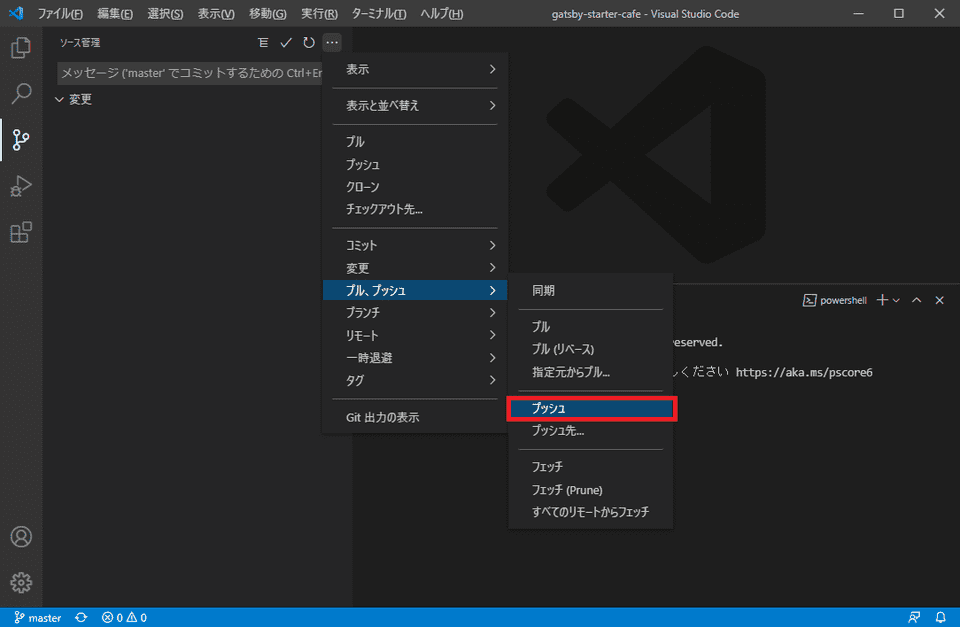
いよいよ、githubへプッシュします。
以下の「プッシュ」メニューをクリックします。
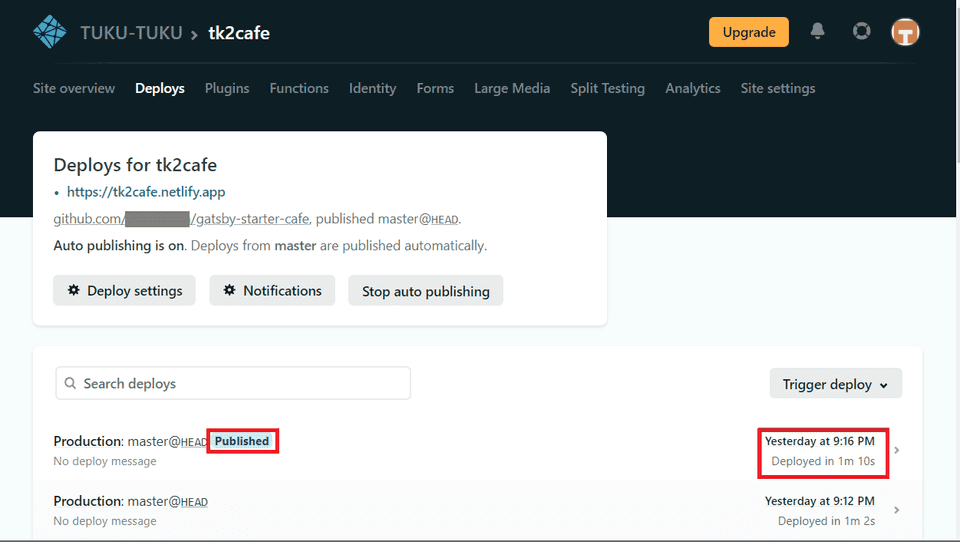
netlifyの自動デプロイの結果確認
ここまでの手順でgithubへプッシュを実行するとnetlify側で変更されたことを自動検出し、デプロイが 始まります。下図の「published」と右端の日付を必ず確認します。
サイトを確認してみましょう。
ここでは https://xxxx.netlify.comがサイトのURLになります。下図、赤枠をクリックします。